UX CPQ – Stäubli x Walpole Partnership
Secteur : Robotique / Industrie
Client : Stäubli (en partenariat avec Walpole Partnership)
Année : 2023
Mission : Optimisation UX du configurateur CPQ : audit rapide, hiérarchisation de l’information, recommandations activables sans refonte technique.

Optimiser une expérience CPQ dans un environnement industriel structuré.
Stäubli, acteur industriel international, utilise un environnement CPQ pour orchestrer ses processus de vente complexes. En partenariat avec Walpole Partnership, spécialiste des configurations produits et de la vente assistée, nous avons été sollicités pour améliorer l’expérience utilisateur à travers un audit ciblé.
L’enjeu : proposer des quick wins UX activables sans altérer l’infrastructure existante, afin de fluidifier l’usage au quotidien, améliorer la lisibilité des écrans et augmenter la performance opérationnelle.

Notre mission
1
Identifier les points de friction dans le parcours utilisateur entre CRM, configurateur et génération de devis
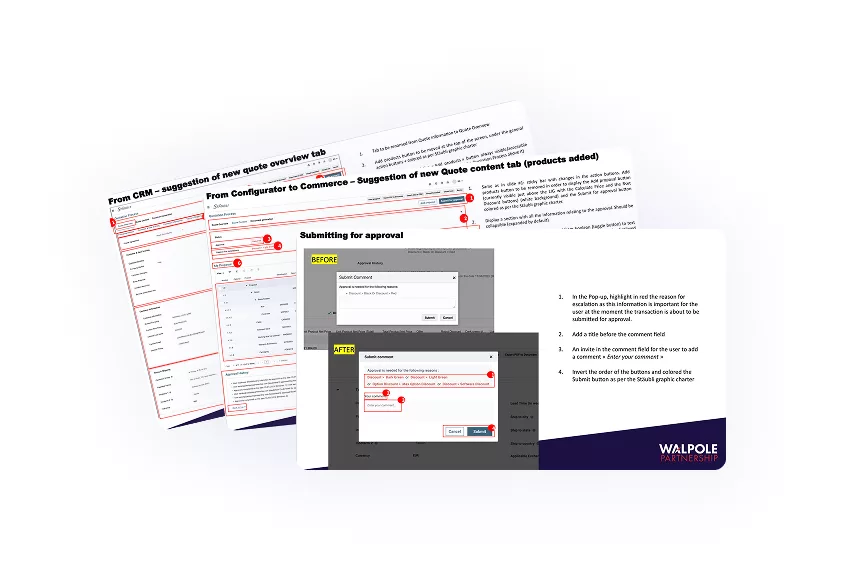
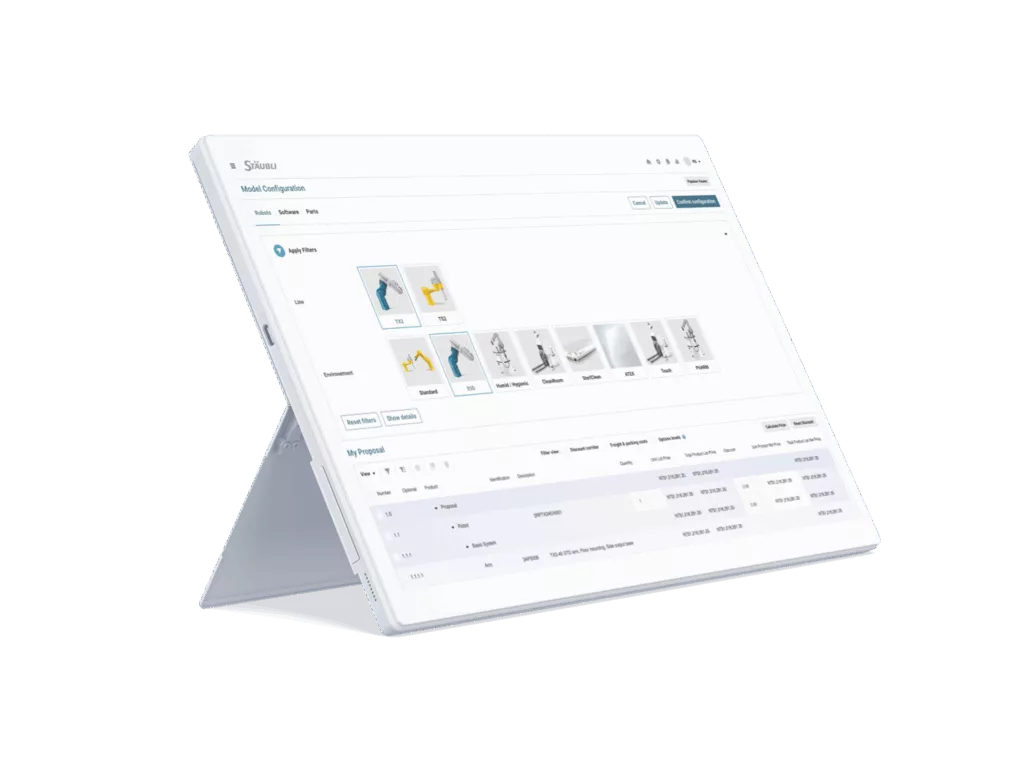
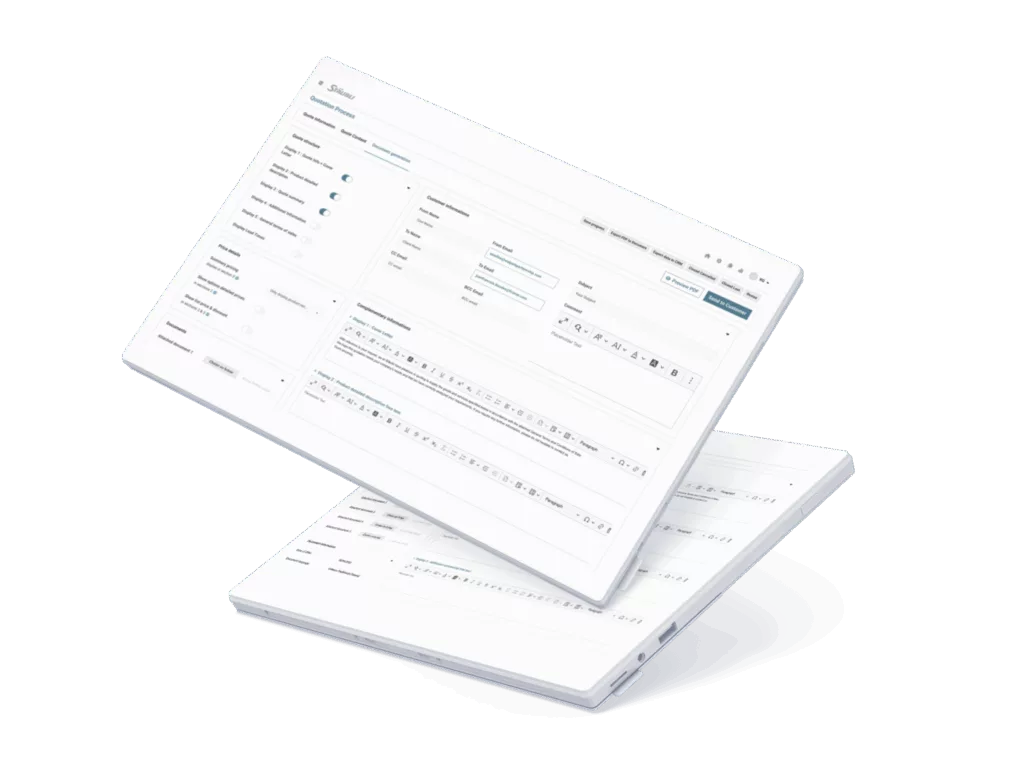
Nous avons analysé les interfaces clés (commerce, configuration, devis, approbations, documents) afin de détecter les zones de surcharge cognitive, les actions critiques peu visibles, et les sections sous-utilisées par manque de clarté ou de structuration.
2
Proposer des améliorations cohérentes avec les contraintes techniques du CPQ
Chaque recommandation UX a été pensée dans le respect des capacités logicielles en place. Nous avons priorisé des solutions activables rapidement : sticky bars, libellés clarifiés, boutons repositionnés, filtres visuels, navigation fluide entre les modules.
3
Optimiser la lisibilité des écrans, la visibilité des actions et la compréhension métier
Les écrans ont été repensés autour des usages réels : regroupement des champs, collapsibles intelligents, lecture en Z, actions primaires bien identifiées, hiérarchie visuelle claire. Objectif : moins d’effort pour plus d’efficacité.



Une interface CPQ plus claire, plus lisible, plus rapide à prendre en main.
Résultat : une UX métier immédiatement améliorée
L’équipe projet a pu mettre en œuvre plusieurs améliorations rapides sans développement lourd : une interface mieux comprise, une navigation plus intuitive et des bases plus solides pour faire évoluer l’écosystème CPQ à long terme.

Vous aussi, vous gérez un outil CPQ complexe ?
Nous accompagnons les équipes produit, métier et IT dans la refonte progressive de leurs outils critiques.
Nos autres projets

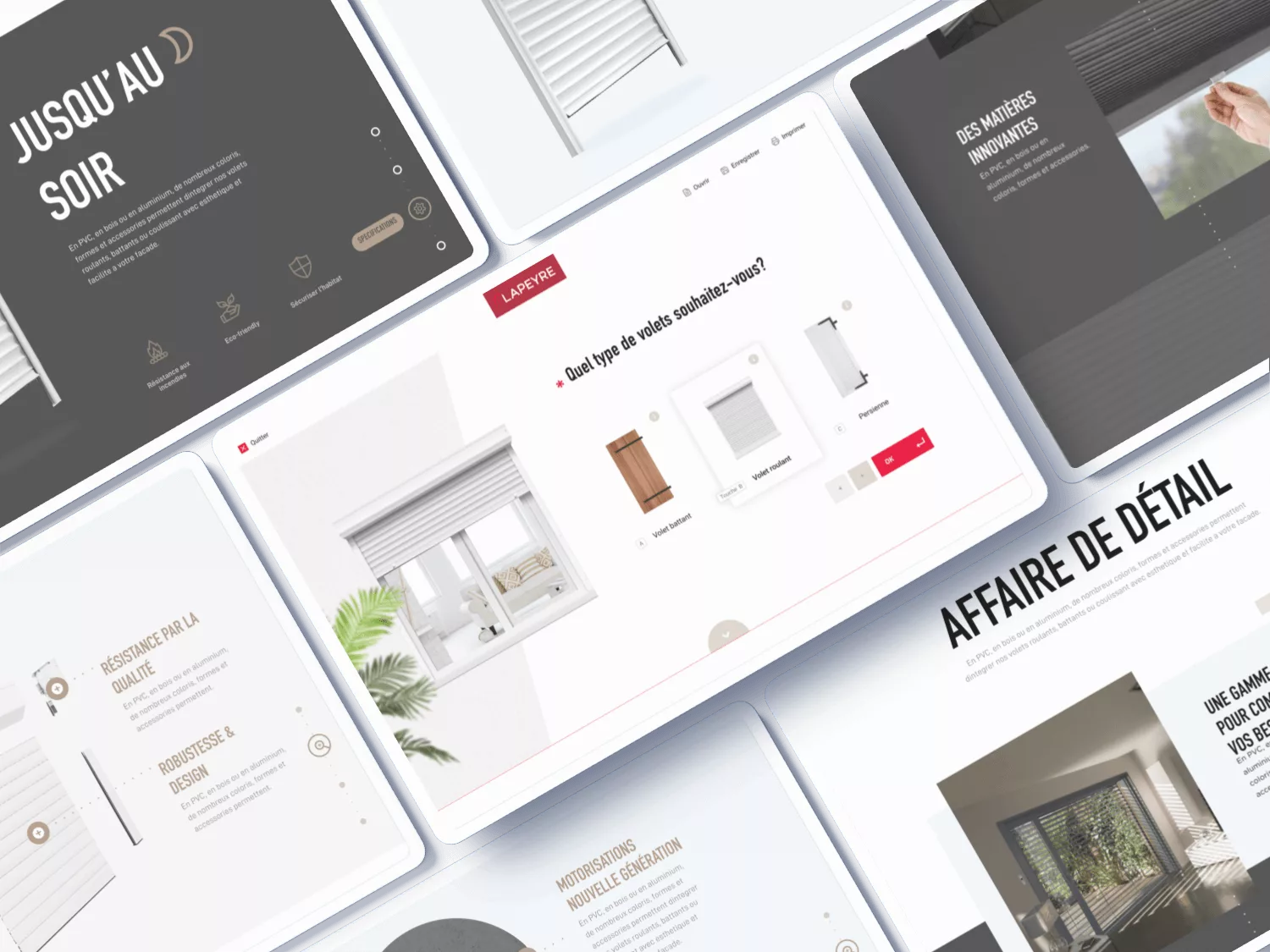
Lapeyre
Refonte UX des configurateurs produits en ligne et en magasin.

Canal+
Marketing automation international

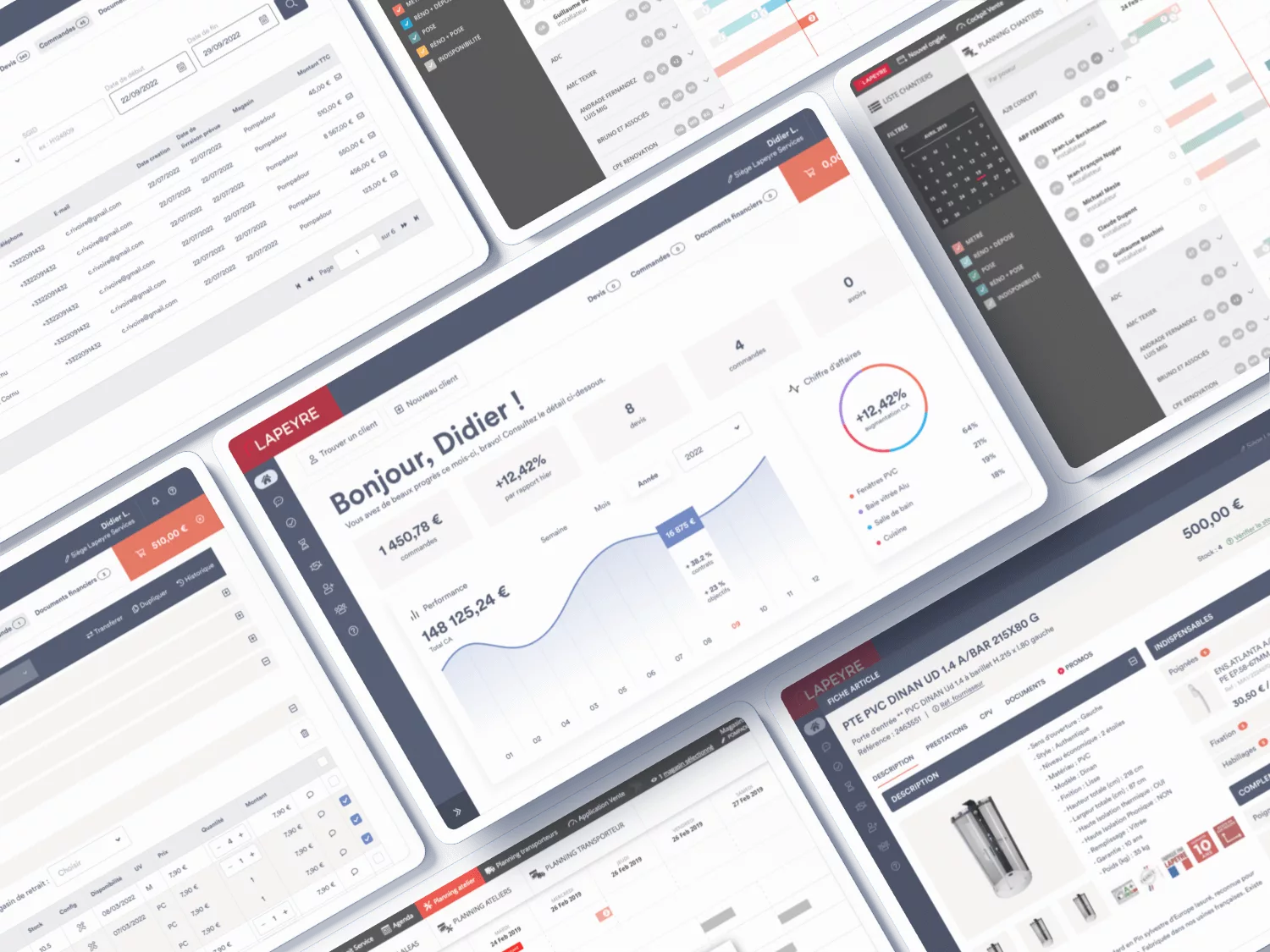
Lapeyre
Transformation digitale des forces de vente
On nous demande souvent…
Des questions reviennent, naturellement. Voici quelques réponses utiles et si vous ne trouvez pas la vôtre, on est là pour en parler.
Quel est le lien concret entre performance commerciale et UX dans un environnement CPQ ?
Dans un environnement CPQ, l’UX impacte directement trois leviers critiques : le temps de cycle, la précision des offres et le taux de conversion. Une interface confuse ou mal hiérarchisée ralentit les équipes, génère des erreurs de configuration ou de tarification et fragilise la relation client. Une UX bien pensée fluidifie les parcours de configuration, met en valeur les options pertinentes et aligne l’outil sur les scénarios de vente réels.
Pourquoi structurer un design system dans un outil CPQ complexe ?
Parce qu’un CPQ n’est jamais isolé. Il s’insère dans un écosystème plus large (CRM, ERP, outils contractuels, plateformes client). Un design system garantit la cohérence inter-outils, facilite l’évolutivité du produit, et réduit la dette UX à chaque nouvelle fonctionnalité. C’est un levier d’industrialisation autant que de lisibilité pour les équipes.
Améliorer l’UX sans réécrire l’architecture : une promesse réaliste ?
Oui, à condition de maîtriser les contraintes. Notre méthodologie identifie des améliorations UX activables dans les limites du système existant : restructuration des écrans, hiérarchisation de l’information, clarification des actions, meilleure lisibilité des statuts et filtres. Ce sont souvent ces détails qui transforment une interface subie en outil de travail fluide et robuste.
Quels indicateurs suivre pour mesurer l’impact d’une démarche UX sur un CPQ ?
Nous recommandons de suivre des indicateurs métiers tangibles :
• ⏱ Temps moyen de génération d’un devis
• 📉 Taux d’erreur dans les configurations produits
• 📈 Taux d’adoption post-déploiement (vs usage d’outils parallèles)
• ✅ NPS interne ou satisfaction utilisateur par rôle (commerce, support, etc.)
Un bon design ne se contente pas d’être joli. Il améliore des process réels, visibles et mesurables.