Services Publics – UX, accessibilité et design d’information
Design d’information, accessibilité et interfaces utiles pour les usagers comme pour les agents.
Villes, départements, établissements publics, formations réglementées… Dans le service public, un bon design ne se mesure pas au “beau”, mais à son utilité concrète.
Vous vous reconnaissez dans ces situations ?
Vos services sont disponibles en ligne, mais peu utilisés.
Vos administrés peinent à trouver l’information ou à finaliser une démarche.
Vos sites institutionnels sont fragmentés, vieillissants, ou non conformes RGAA.
Vous jonglez entre obligations réglementaires, contraintes budgétaires et attentes citoyennes.
Autrement dit : le numérique public est souvent là… mais pas encore accessible.
Nous accompagnons les acteurs publics pour rendre leurs services numériques plus clairs, plus cohérents et plus facilement utilisables quel que soit le public.
Notre approche : concevoir des interfaces compréhensibles, utiles et inclusives
Design d’information
Hiérarchiser l’information, clarifier les contenus, rendre les démarches compréhensibles.
On ne résout pas la complexité avec un moteur de recherche : on la travaille à la racine.
Accessibilité & conformité
Nous intégrons les exigences du RGAA dès les premières maquettes, avec une attention particulière aux profils les moins à l’aise avec le numérique. Pas pour cocher une case — pour inclure tout le monde.
Écosystèmes multisites
Nous aidons les collectivités à structurer leur environnement numérique : mutualisation de CMS, refonte coordonnée de plusieurs entités, cohérence éditoriale et graphique à l’échelle.
Où nous intervenons
Nous intervenons sur des projets numériques publics de toutes tailles, souvent sur plusieurs entités en simultané. Objectif : structurer des interfaces cohérentes, utiles et accessibles, à l’échelle d’un territoire ou d’une organisation.
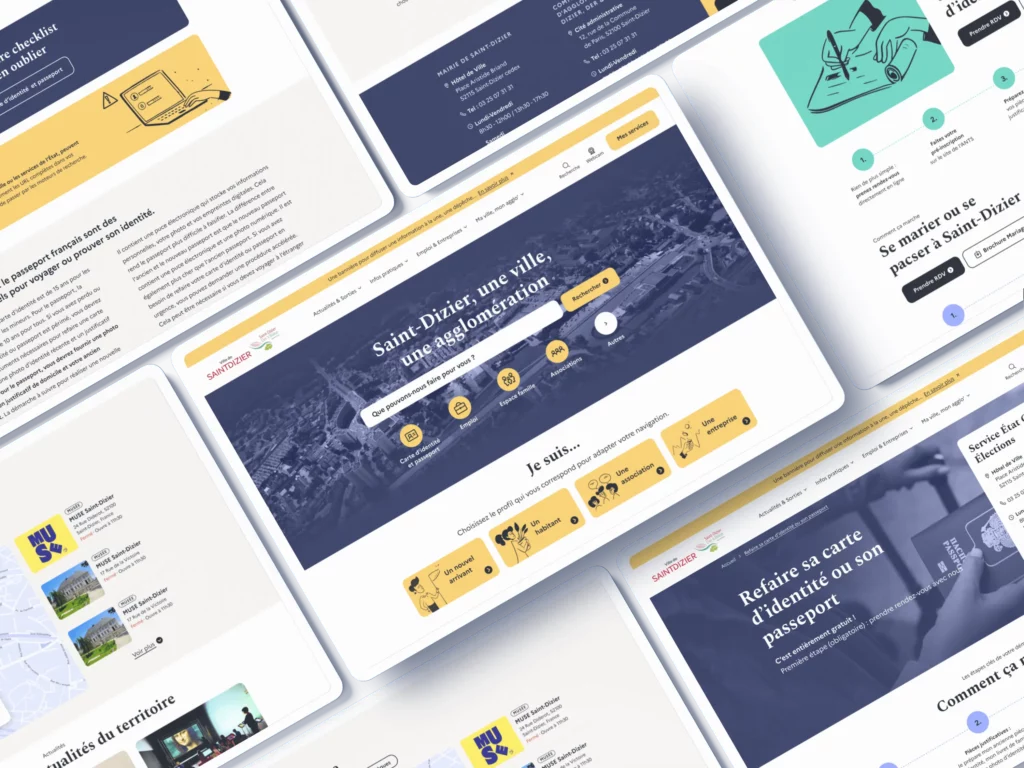
Sites institutionnels & collectivités
Portails mairie, sites de services publics, sous-domaines métiers… Refonte graphique, structurelle et éditoriale.
Démarches en ligne & formulaires
Expérience utilisateur simplifiée, réduction du taux d’abandon, adaptation RGAA et amélioration de l’orientation.
Plateformes d’apprentissage & formations réglementées
Sites e-learning conformes, portails de formation pour agents ou publics prioritaires.
Ce qui nous distingue
Nous travaillons pour
tous les publics
L’usager n’est pas toujours connecté, à l’aise, ou disponible. Nos interfaces s’adaptent à ses usages, pas l’inverse.
Nous respectons
vos contraintes
Règlementation, délais, gouvernance technique ou politique : on compose avec, sans perdre l’objectif d’usage.
Nous clarifions
sans appauvrir
Traduire un service public en parcours numérique, c’est un travail d’équilibre. On simplifie sans trahir.
Un portail, un site, un écosystème à repenser ?
Nous vous aidons à rendre vos services plus accessibles, vos contenus plus clairs, et vos interfaces plus utiles — pour tous les citoyens.
On nous demande souvent…
Des questions reviennent, naturellement. Voici quelques réponses utiles et si vous ne trouvez pas la vôtre, on est là pour en parler.
Travaillez-vous avec des collectivités de tailles différentes ?
Oui. Nous avons accompagné aussi bien des villes moyennes que des intercommunalités ou des départements. L’important n’est pas la taille du territoire, mais la qualité du lien entre vos services et vos usagers.
Intégrez-vous le RGAA dès la phase de conception ?
Toujours. L’accessibilité ne doit pas être une contrainte ajoutée en fin de projet, mais un principe directeur. Nous travaillons en respectant le RGAA dès les premières maquettes, tout en testant l’usage réel avec les publics concernés.
Peut-on refondre plusieurs sites en même temps ?
Oui, c’est même souvent plus cohérent (et économique). Nous accompagnons les collectivités dans des projets multisites : mutualisation des outils, gouvernance éditoriale, design system partagé.
Travaillez-vous aussi sur les démarches en ligne ?
Oui. Nous aidons à clarifier les formulaires, simplifier les étapes, améliorer l’orientation, et limiter les abandons. Un bon formulaire, c’est une demande bien comprise… et bien traitée.